Creating a website for your school or college is like doing a daunting task. You need a platform where you can easily create a school website without any coding knowledge, that’s easy to use, affordable, and allows you to showcase your institution’s unique identity.
HostBet website builder is the perfect solution for you, Start creating a school website using our advanced website builder, There are more than 853 responsive themes, and pre-designed templates, including a wide variety of categories such as blog, digital marketing agency, portfolio, restaurants, travel, etc.
To create your website, you need both a domain name and web hosting. HostBet offers affordable web hosting plans that include both!
See how easy it is to buy web hosting and a domain with HostBet! Checkout- Web hosting and a Domain
How To Create a School Website A Step-by-Step Guide For Beginners
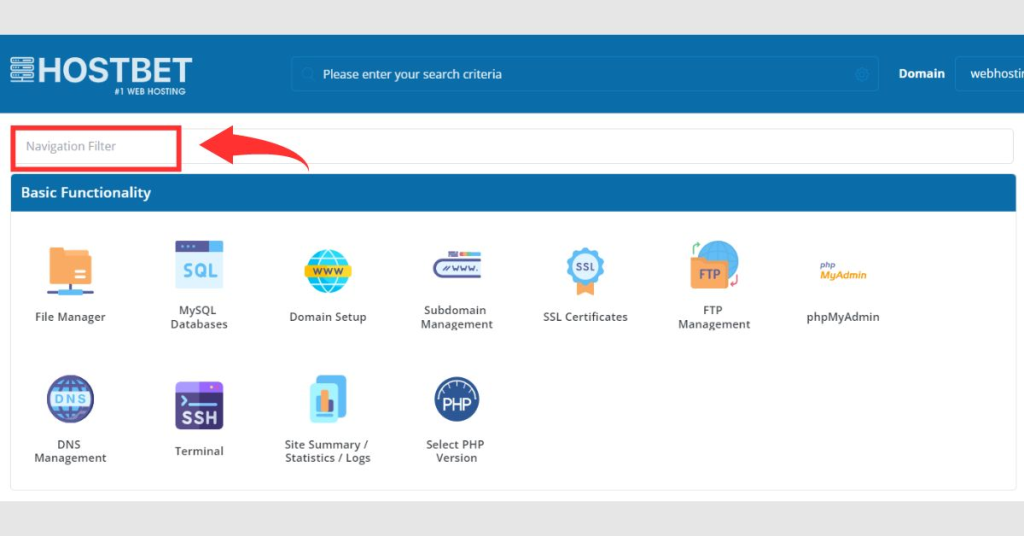
Step 1: Create a school website without coding or spending extra time. Simply search for “HostBet Website Builder” in your search box on the DirectAdmin Dashboard and get started effortlessly.

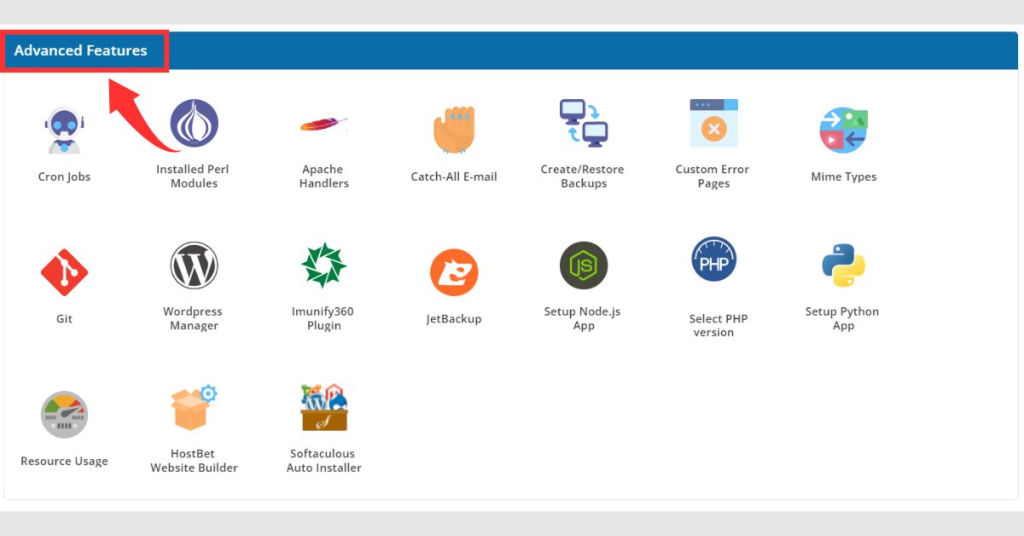
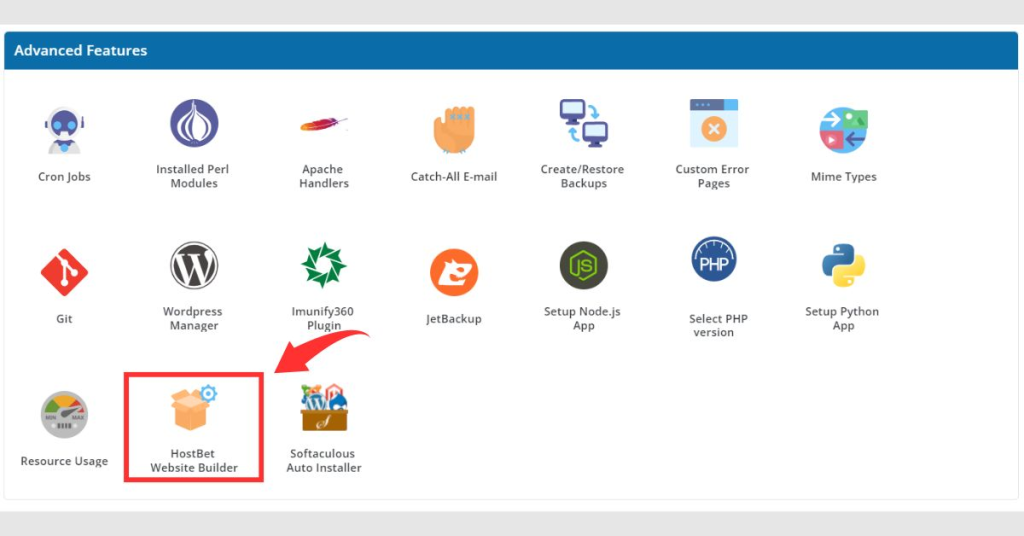
Alternatively, you can locate the HostBet Website Builder within the “Advanced Features” section of your DirectAdmin panel.

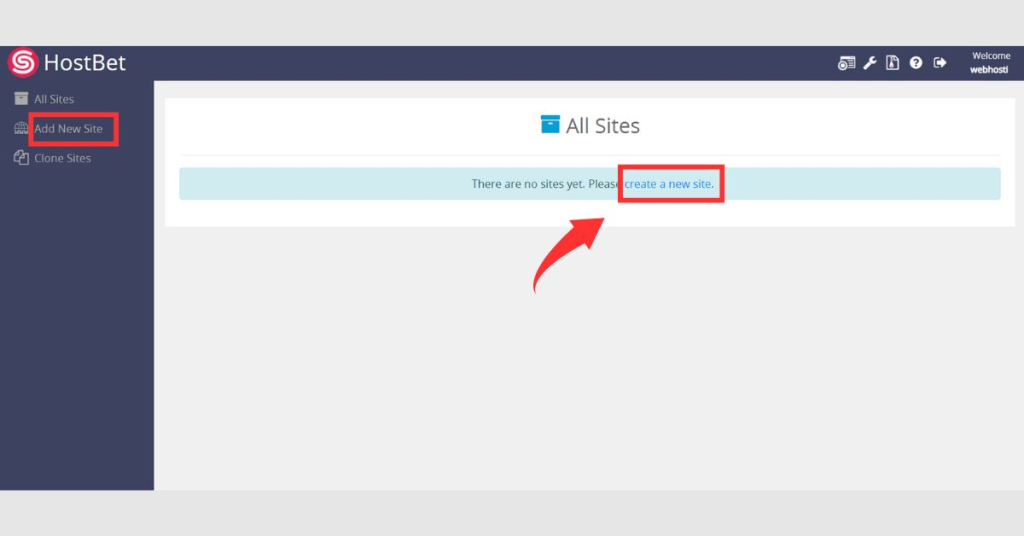
Step 2: Once you locate the “HostBet Website Builder,” click on it, and you’ll be redirected to the website builder page.

Step 3: Here, you will see the two options for creating a site: “Add a New Site” or “Create a New Site.” Click on either to create a website.

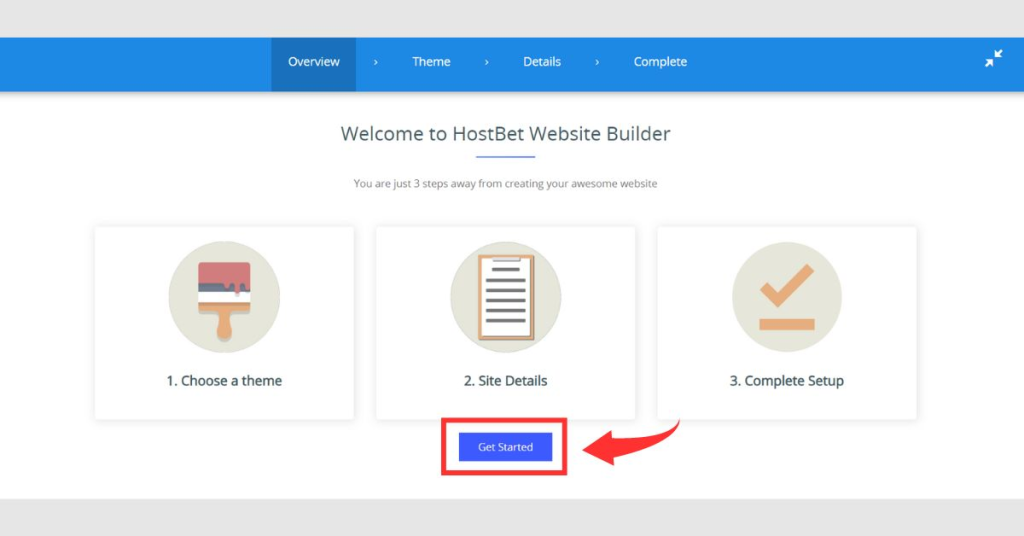
Step 4: Click “Get Started” to open the theme dashboard.

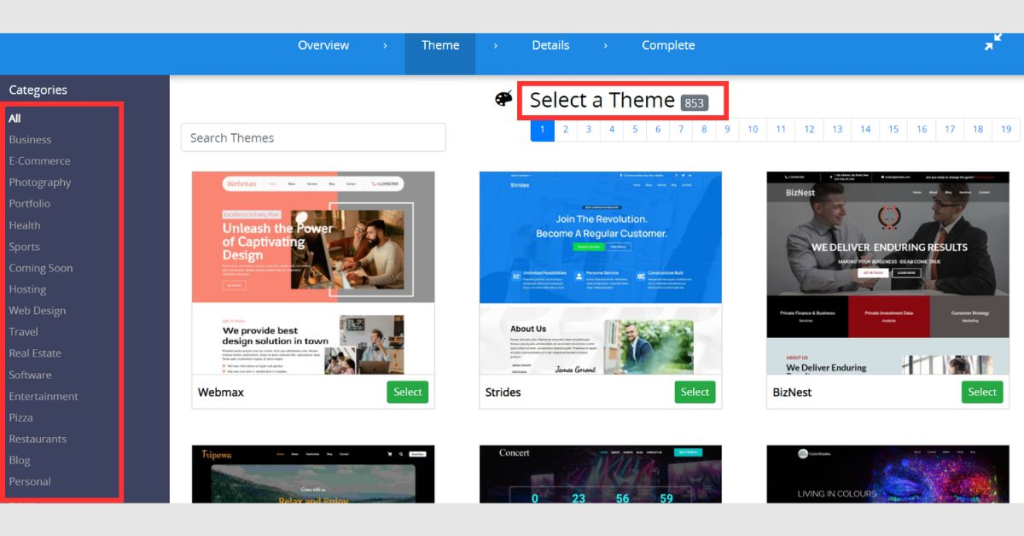
Here, you’ll find over 853 responsive themes available at our website builder. You can easily choose one that perfectly suits your niche.

Step 5: We’re creating a website for a school or college, so we’ll naturally use a theme related to the institute or education.

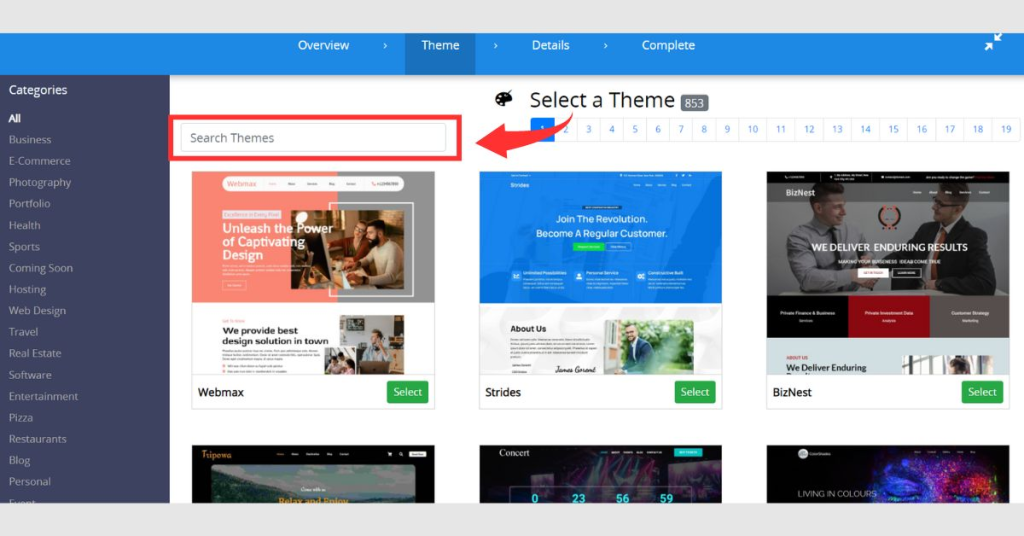
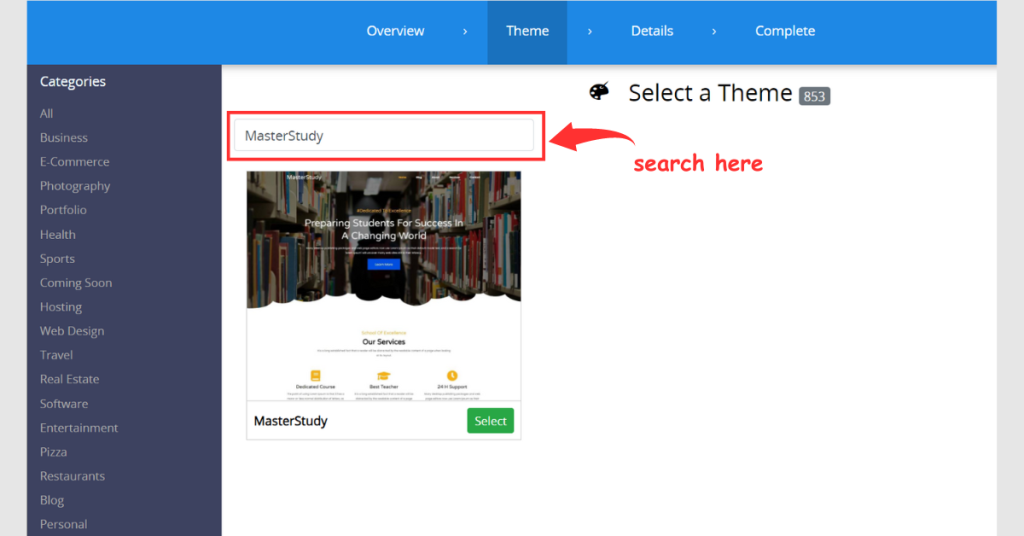
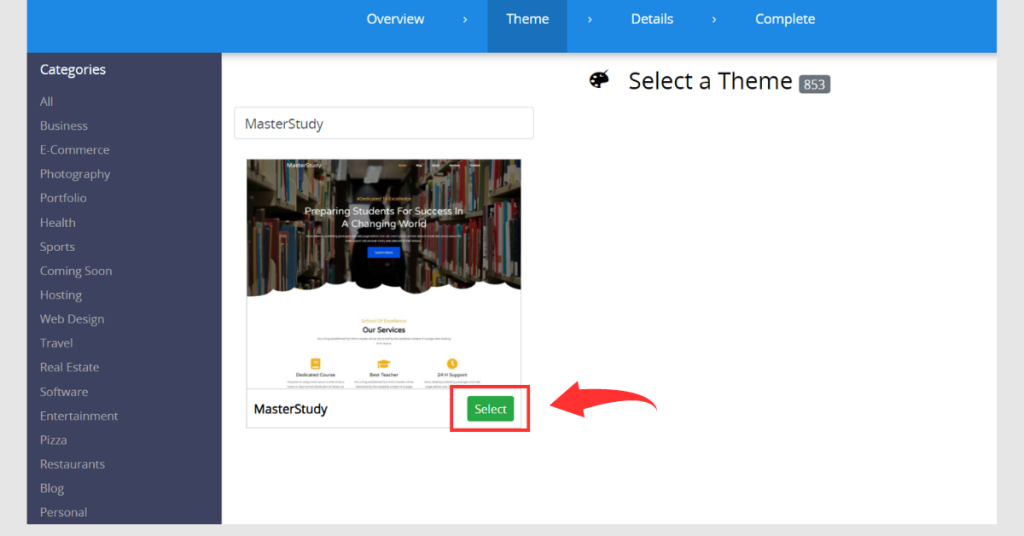
So we search for the institute’s education-related theme name in the search box that we want to use for my website. For demonstration purposes, we use a “MasterStudy” theme for our school or education website.

Step 6: Once you’ve found the perfect theme for your website, click the ‘Select’ button.

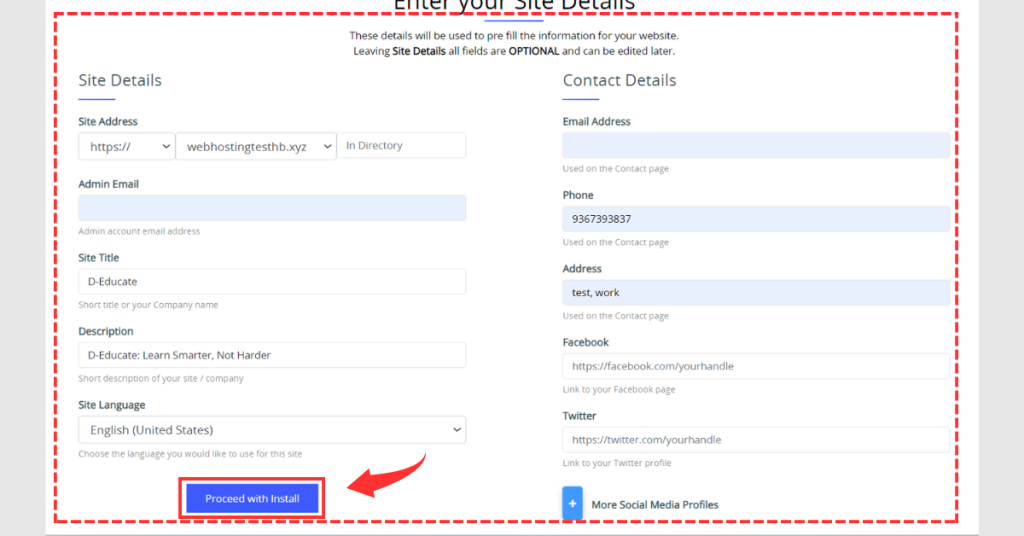
Step 7: Here, you need to provide site details like address, email, phone number, title, and description. (In the directory, leave it blank.) Click “Proceed with Install” once you’re finished.

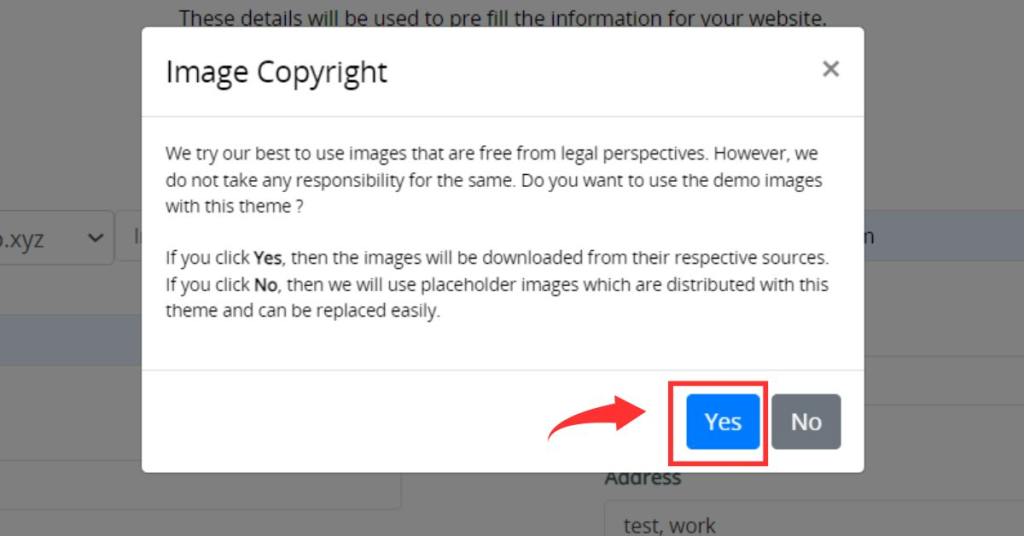
Step 8: Then, a pop-up message will open. Please take a moment to read it before making your choice.

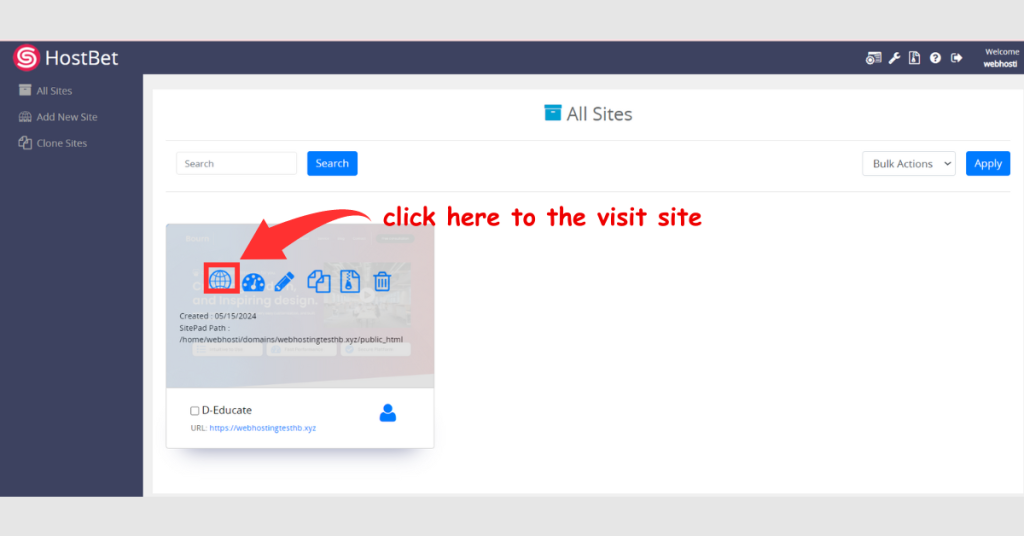
Step 9: Congratulations! You’ve completed the process of creating your website.
You now have two options:
- Click here to log in to your site and start editing.
- Click here to view your new site.
To customize your website, click “Return to Sites” to access the SitePad themes dashboard. Here, you can view your installed themes and make customizations.
Before you begin customizing your dream website, just visit the site itself to identify the elements of the theme you want to change

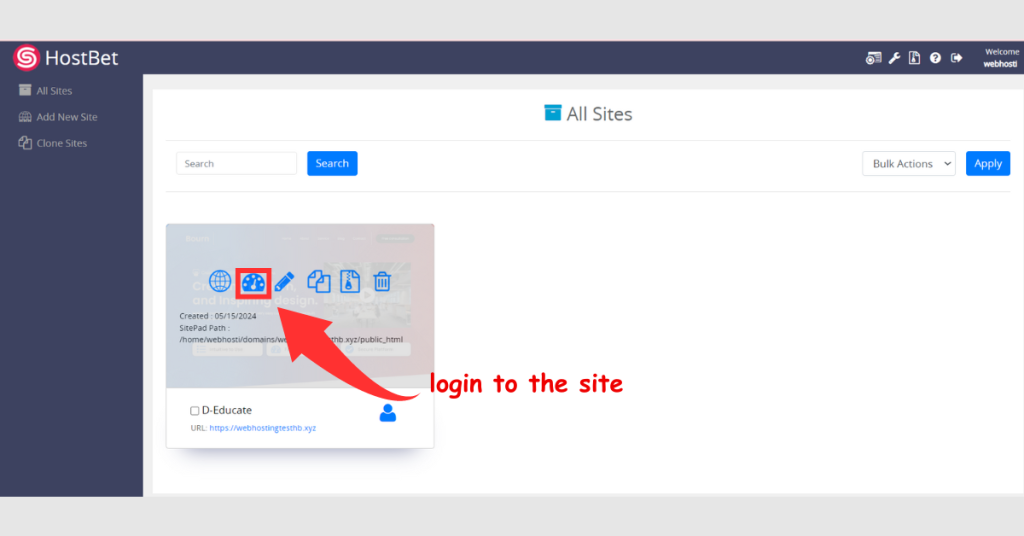
Step 10: Hover over the theme you want to customize and click on “login to the site.”

Before starting to customize the theme, you need to understand the sections of the theme to ensure you can navigate the customization process without any hustle.
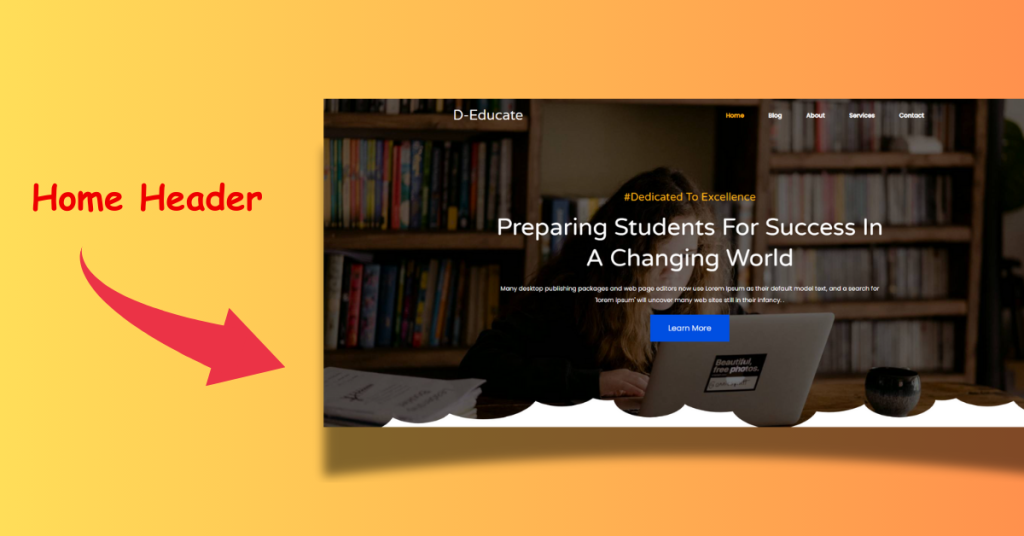
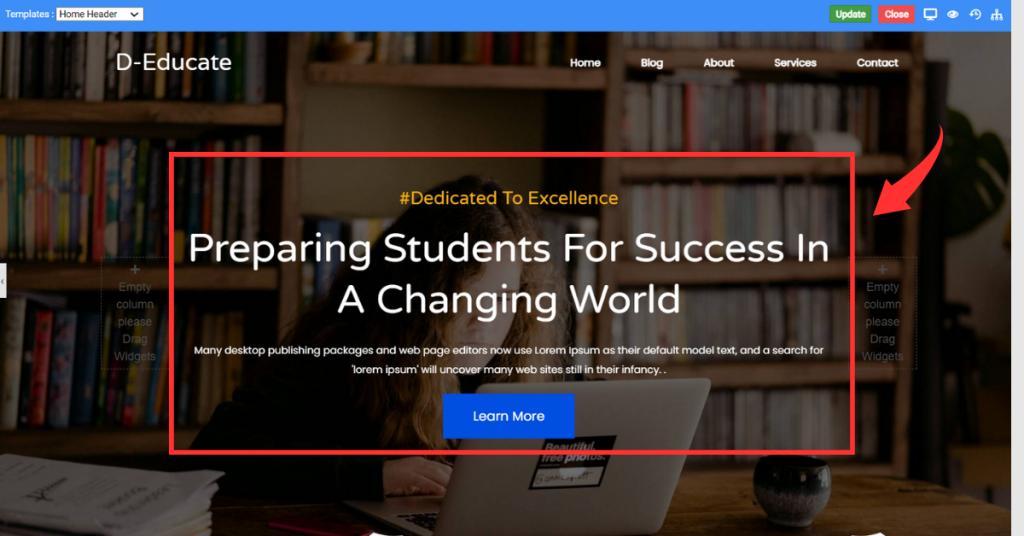
The section in the screenshot is called the home header. This includes all your menu, logo, and heading text.

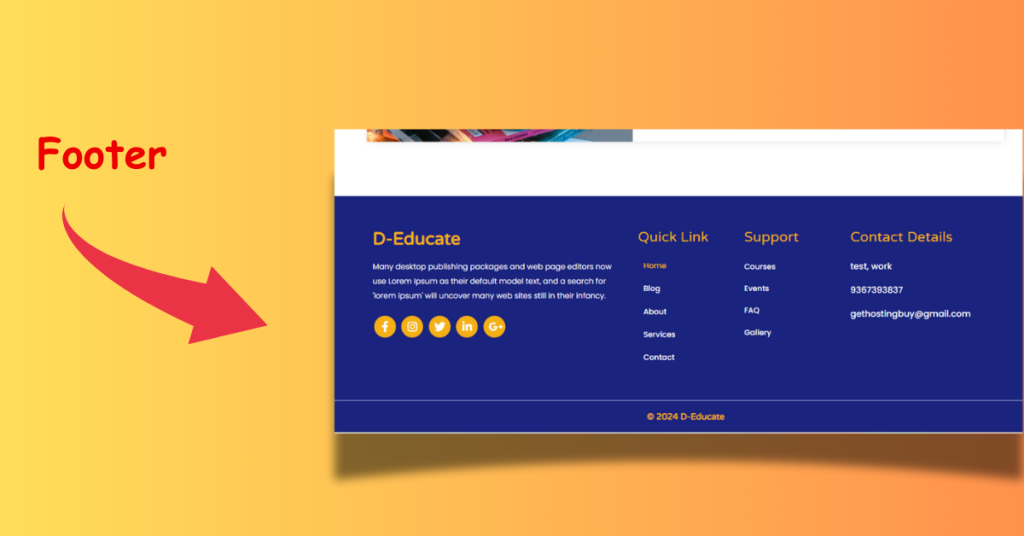
The section in the other screenshot is called the footer. This includes the company description, contact details, footer menu, and news later.

The part between the header and footer is called the home page.
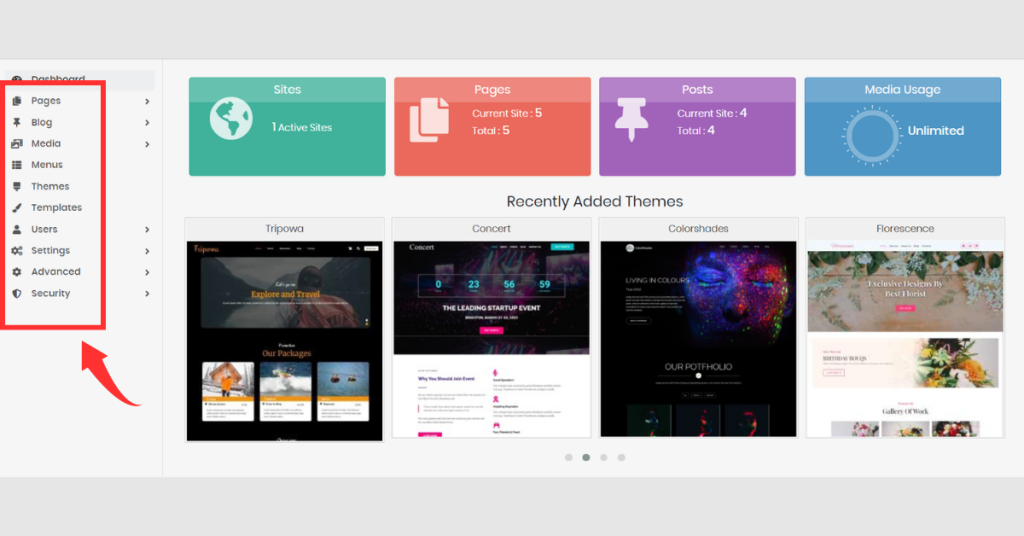
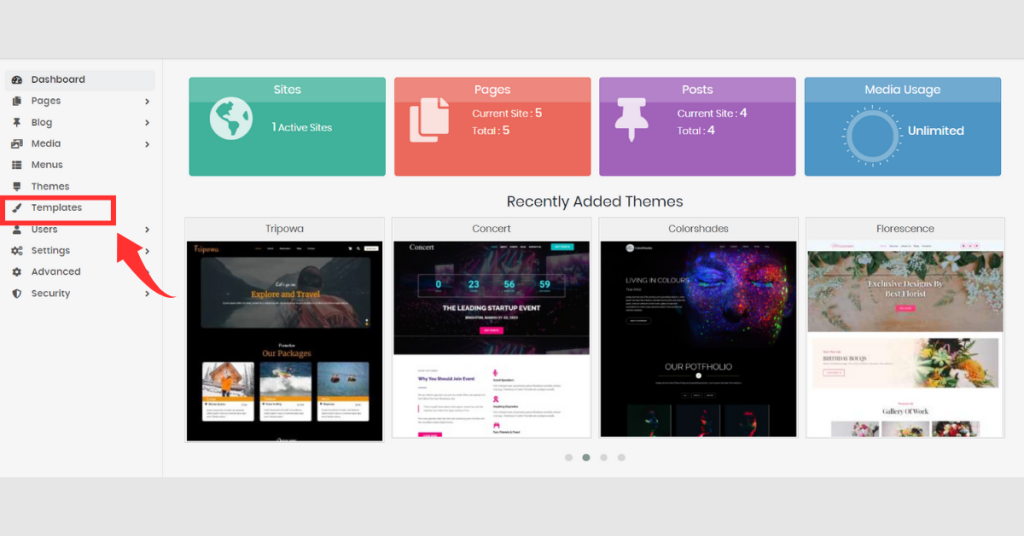
Step 11: Here, you’ll see various options like settings, blog, media, menu, themes, templates, security, and more.

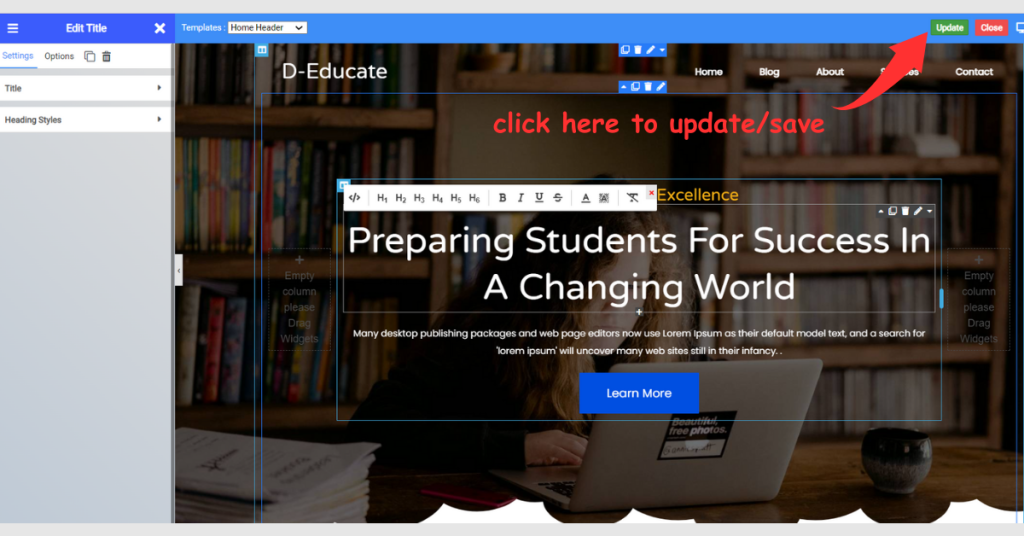
Step 12: First, customize the below heading sections of our website.

Remember to update your changes after editing. Otherwise, your modifications won’t be reflected.

Step 13: To customize heading sections, click on the “Templates” options.

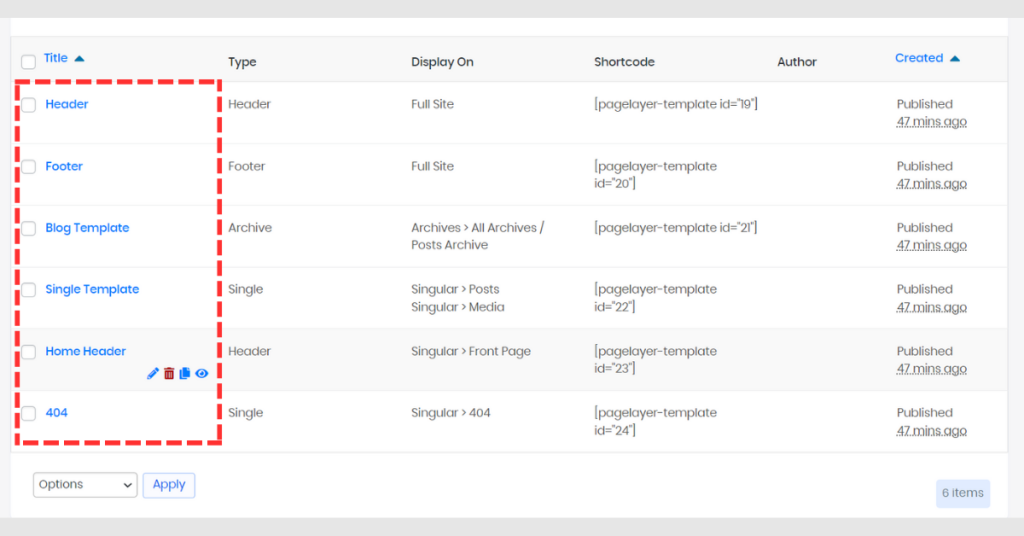
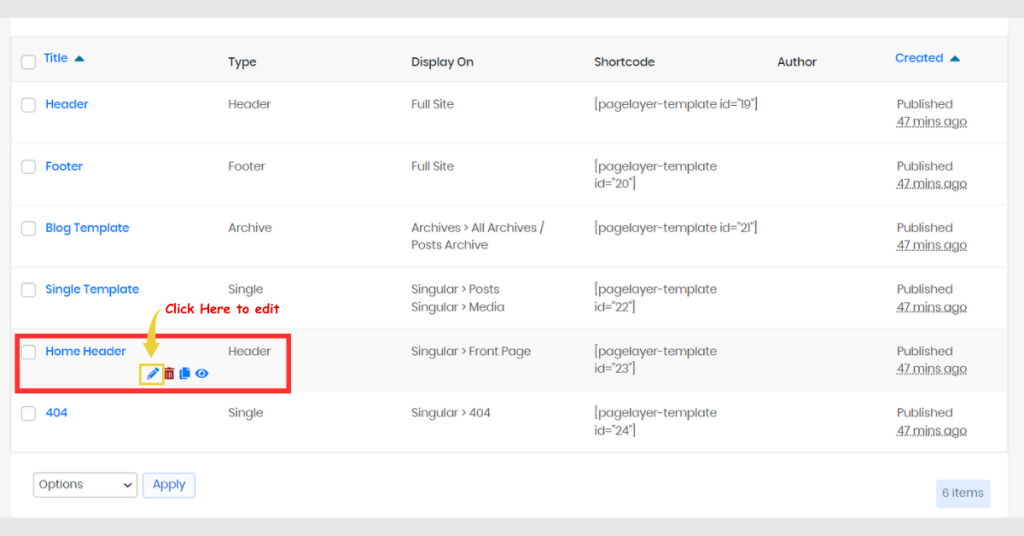
Step 14: Clicking this will redirect you to the Pagelayer Templates dashboard. where you can edit your site’s header, footer, blog template, single post template, and 404 page.”

Step 15: To customize your heading sections, just click on “Home Header.” As we explained above,

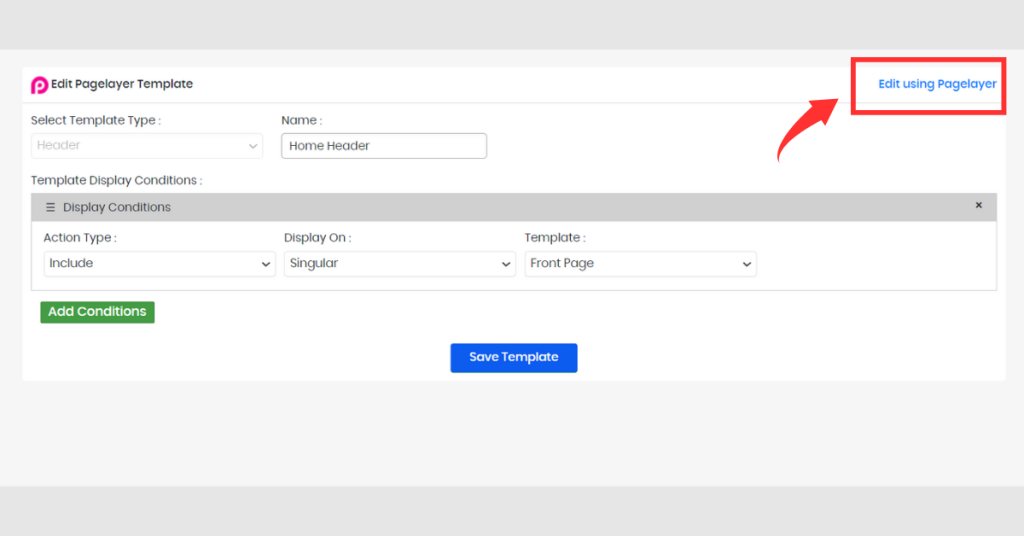
Step 16: Clicking this will redirect you to the Pagelayer Template Editor. Click on “Edit using Pagelayer.”

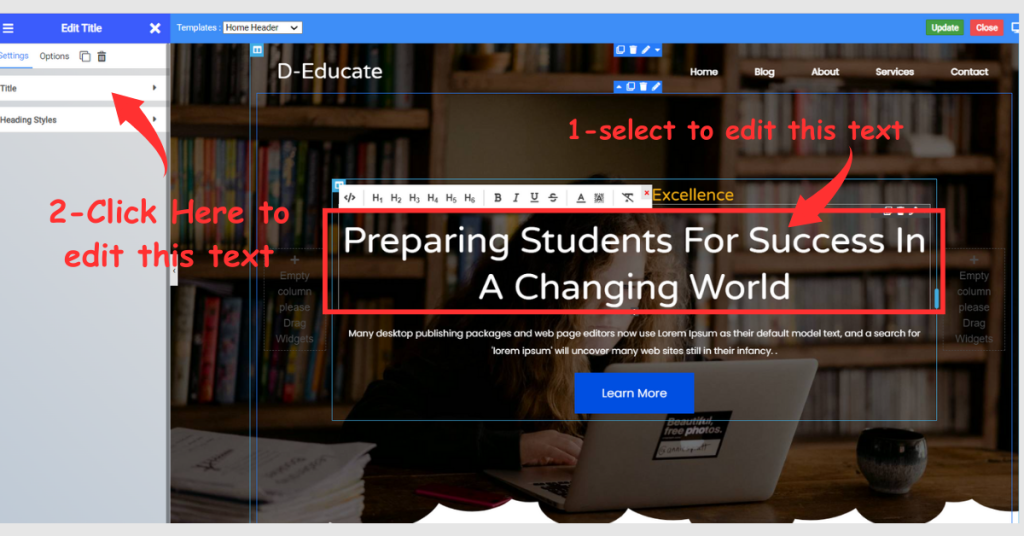
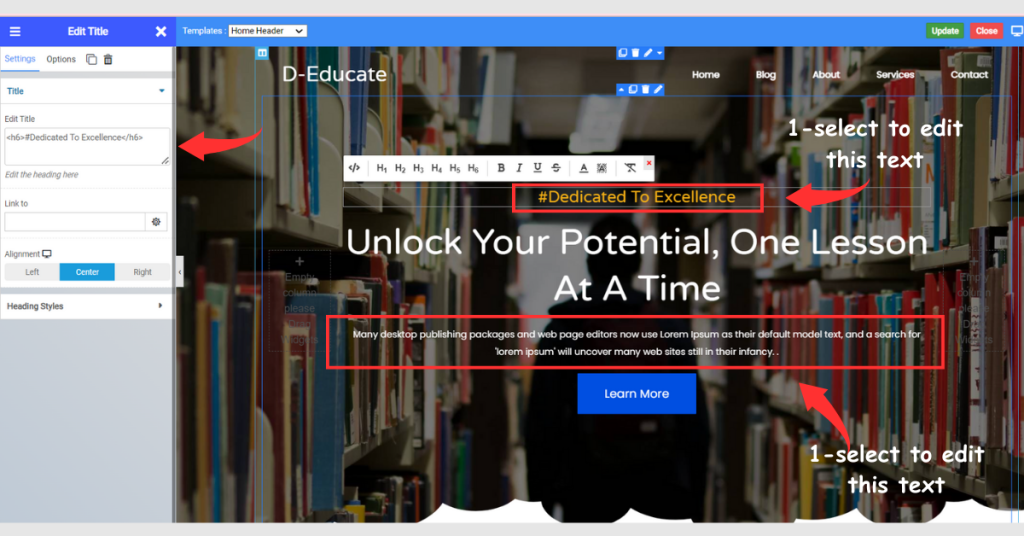
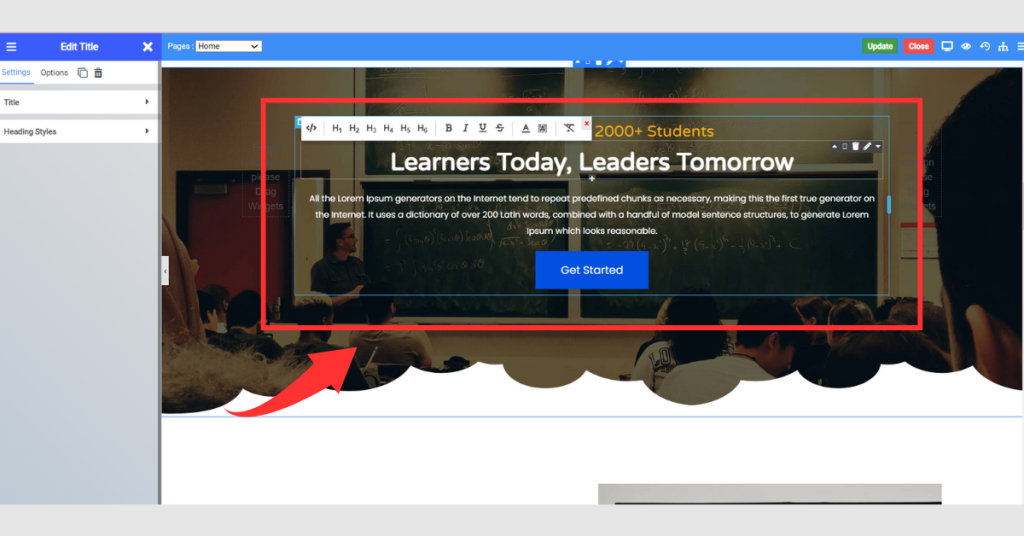
Step 17: To edit this heading text, “Preparing Students For Success In A Changing World,” and other text in the home header section, select the text and click on “Title.”

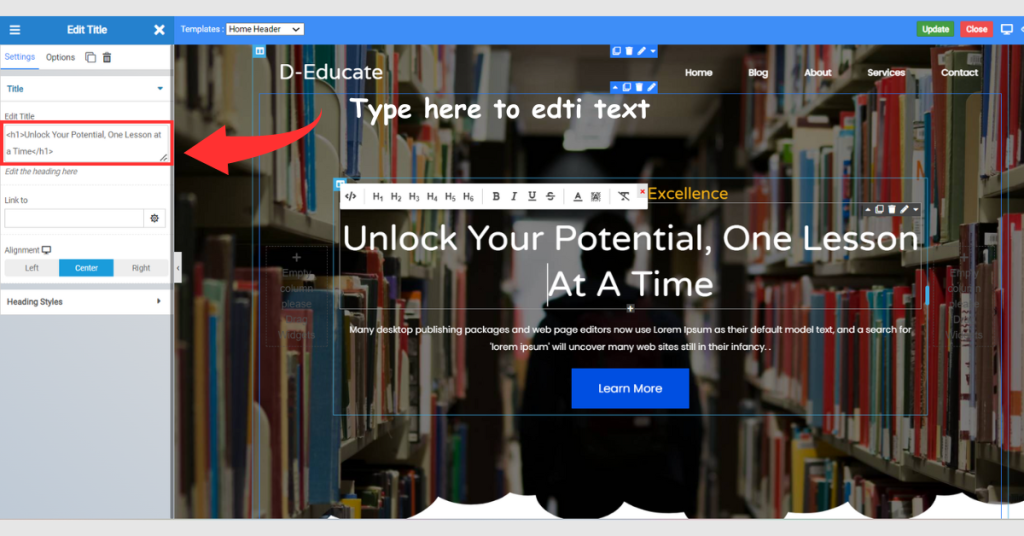
Step 18: Here we have changed the text “Preparing Students For Success In A Changing World” to “Unlock Your Potential, One Lesson at a Time.” Similarly, you can edit all the text in this section.

- As with the previous examples of text editors, you can edit or change any text in this section.

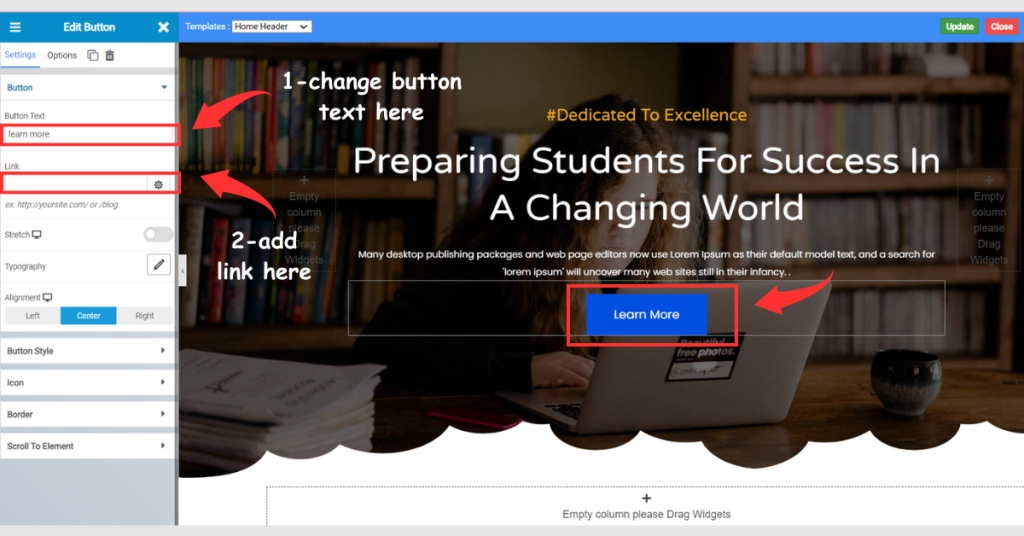
- Clicking the button allows you to edit its text and add a link for further information.

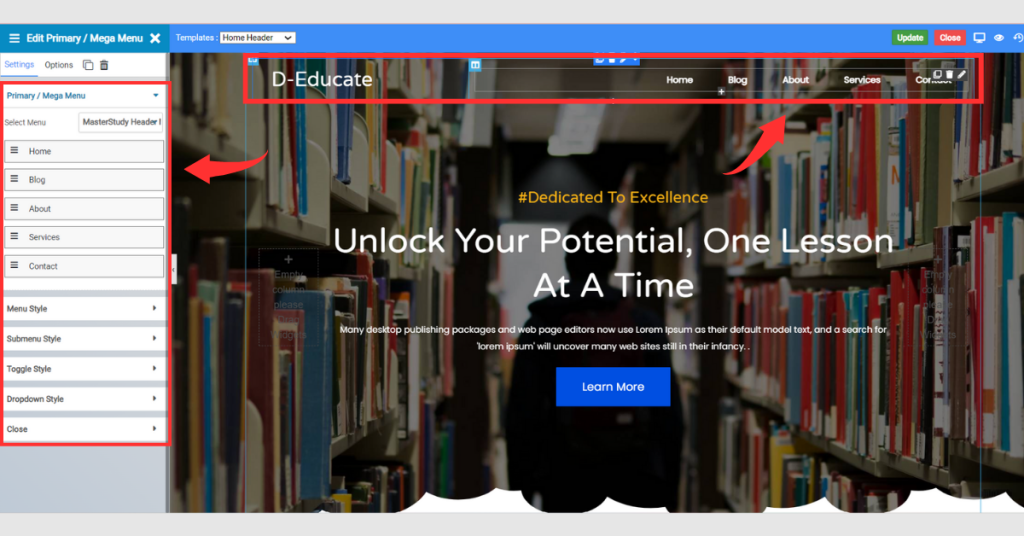
- Similarly, you can edit your home page menu directly from the home header

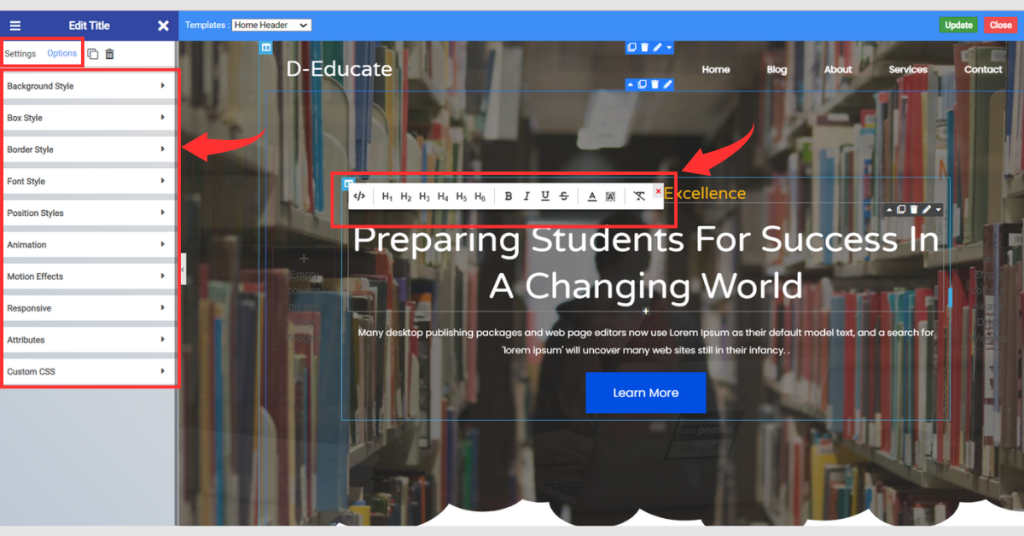
- You can edit anything in this section, including box style, background style, border style, font, color, text animation, and converting normal text into headings like H1, H2, H3, and more. Selecting “settings and options”

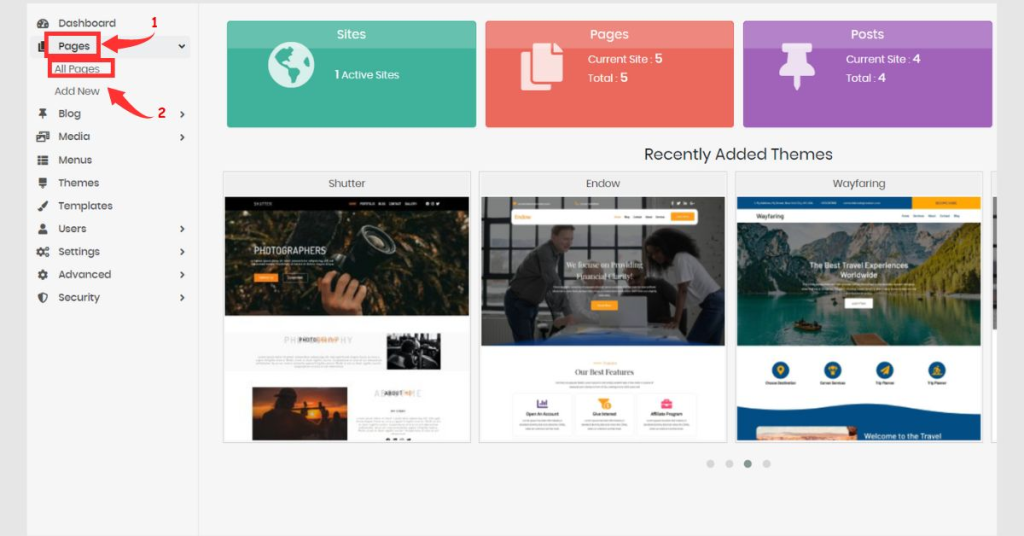
Step 19: After editing the “Home Header,” return to the Dashboard. Click on “Pages” and select “All Pages” from the menu.

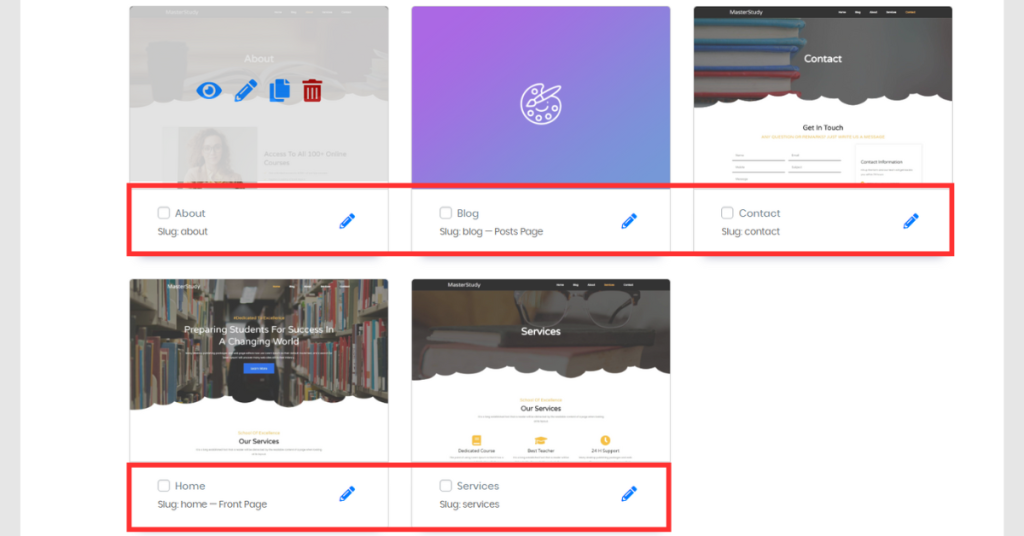
Here, you can see all the pages of your website, like the blog, about, contact, and home.

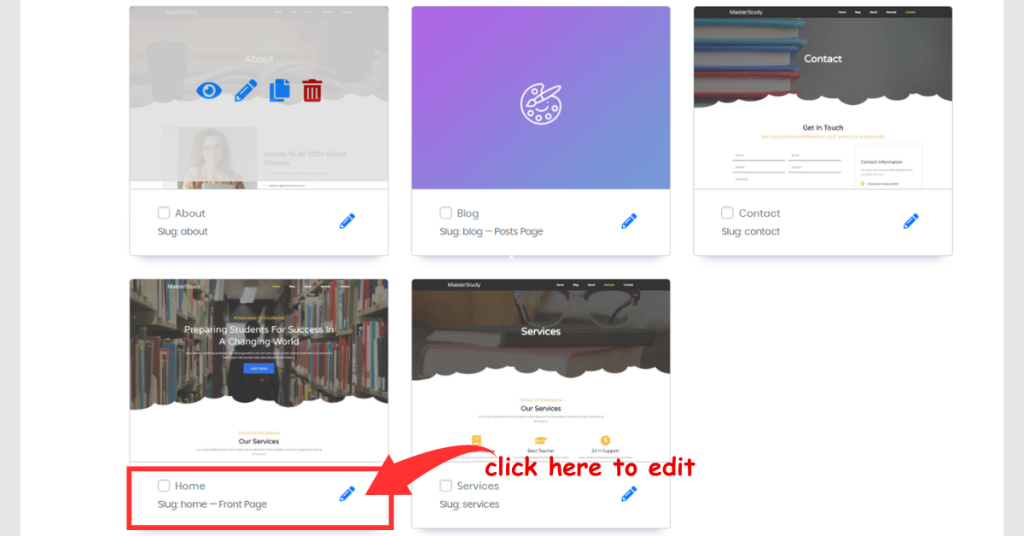
Step 20: Click on “Home Page” to customize the content of your home page.

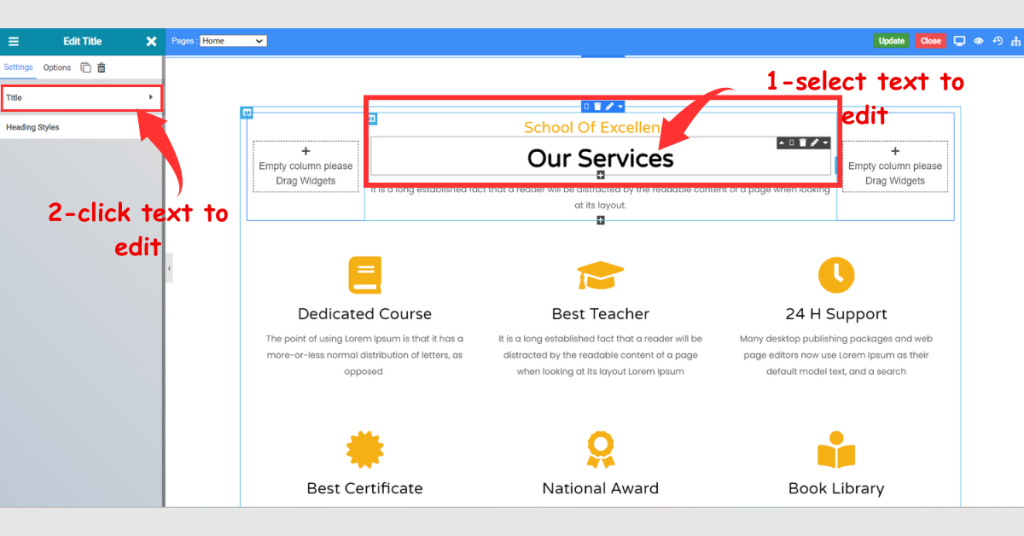
Step 21: Similarly to the home header title text, you can edit the “Services Heading” option from the setting by selecting the “Heading” option.

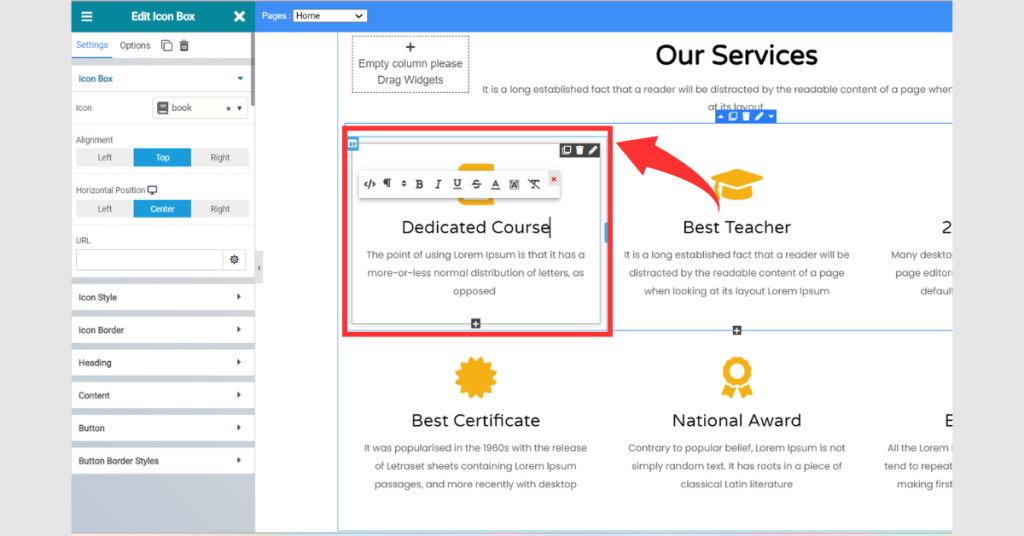
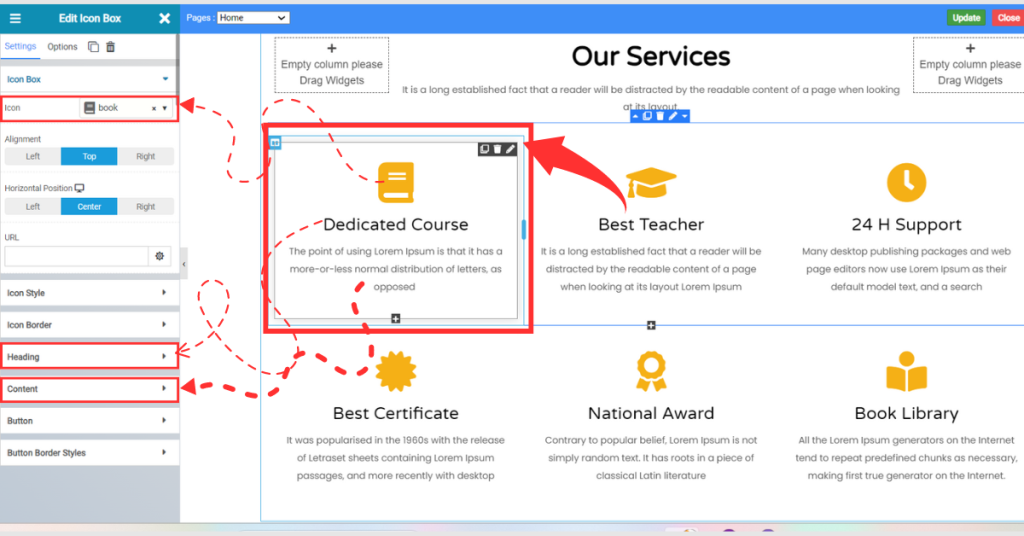
Step 22: Here’s how to edit our School website Services. Just click on the specific service you want to edit.

Step 23: As with the previous examples of text editors, you can customize everything in this section, including icons, content, and more.

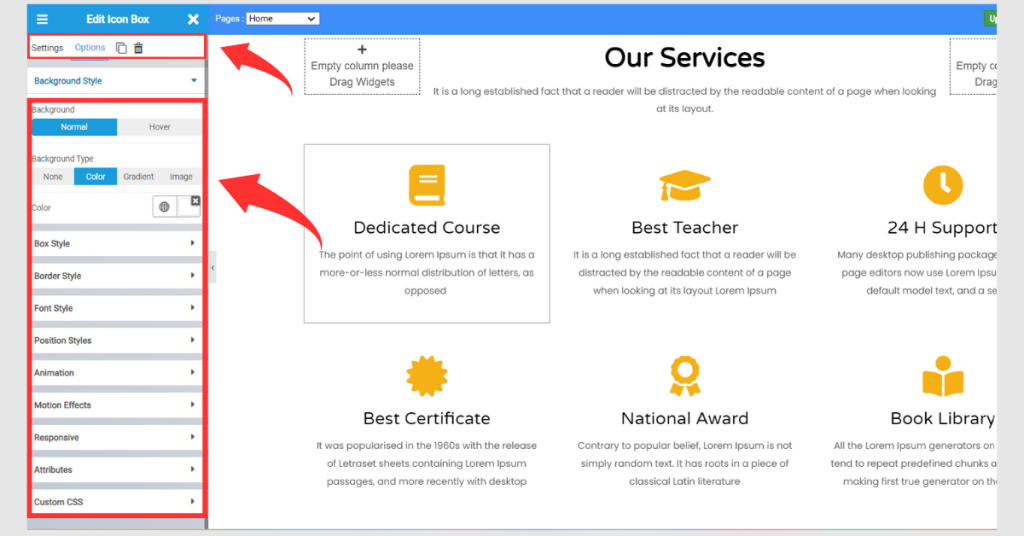
- You can edit anything in this section, including box style, background style, border style, font, color, text animation, and more. Selecting “settings and options”

Step 24: As with the previous examples of heading text, content, and description editors, you can customize this text to fit your school website’s needs.

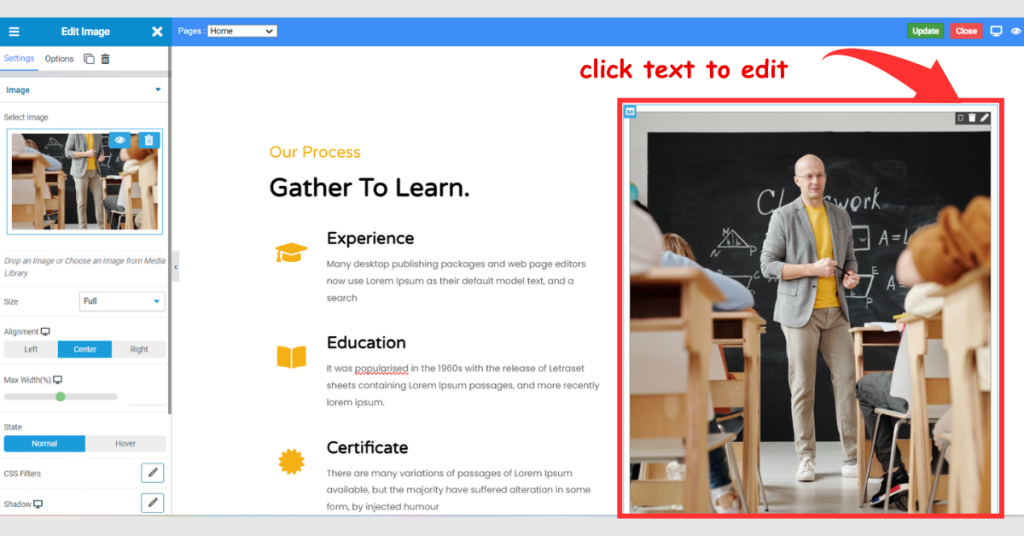
Step 24: Let’s change the images of our marketing agency website services. Simply click on the image you want to change.

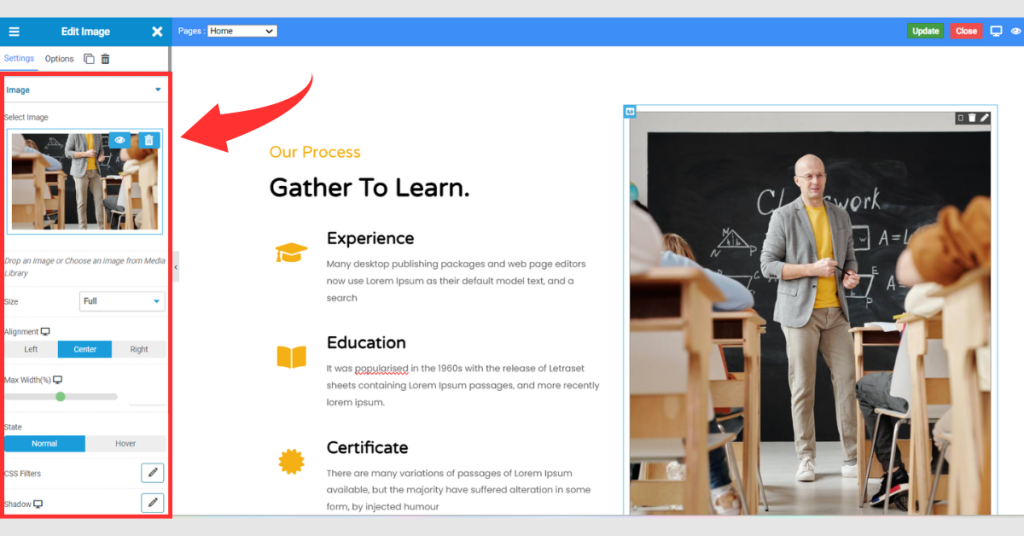
Step 25: Clicking on the image will open a specific editing menu for that section.

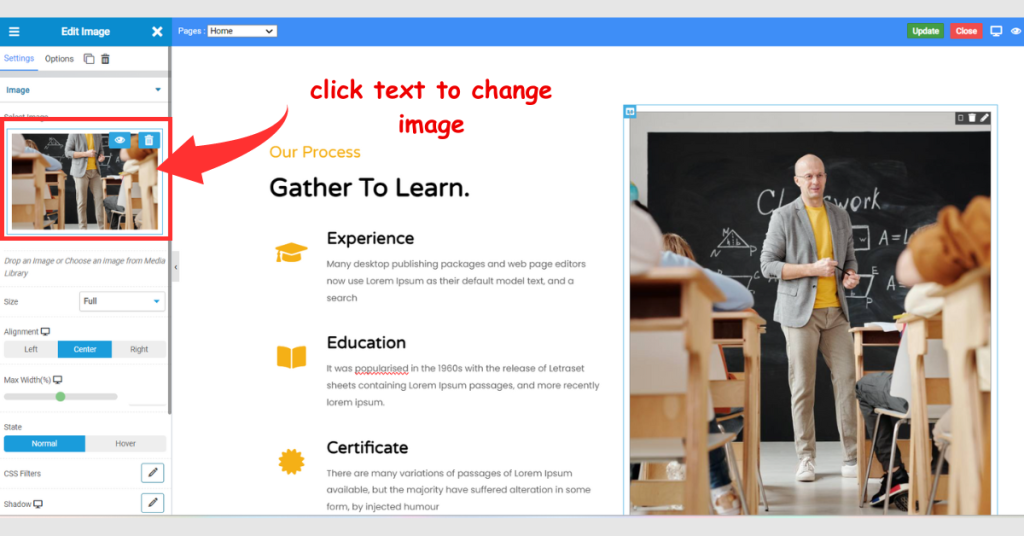
Step 26: To replace the current image, click the Choose Images” option.

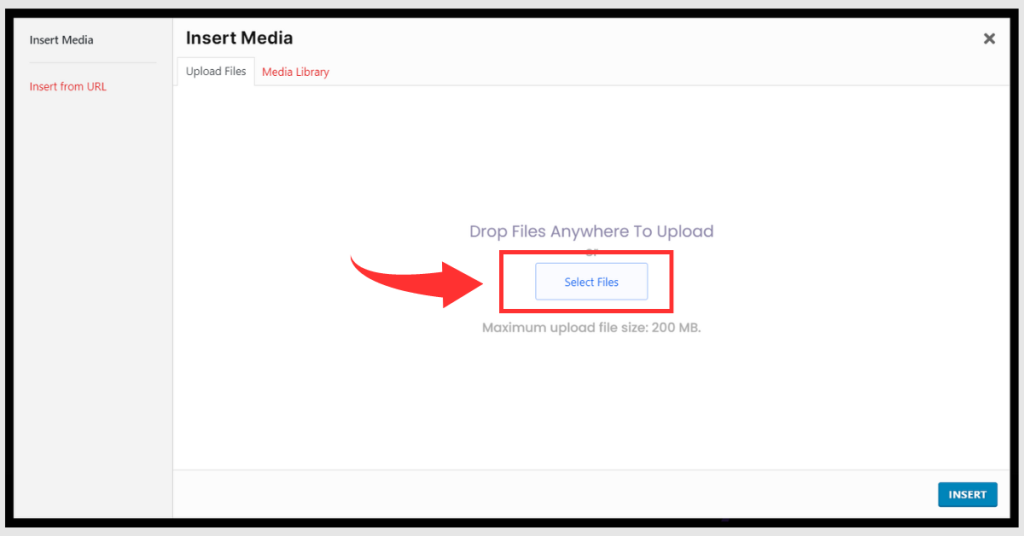
Step 27: To upload the image, click on Select Files. Alternatively, you can also upload pictures by using drag-and-drop options.

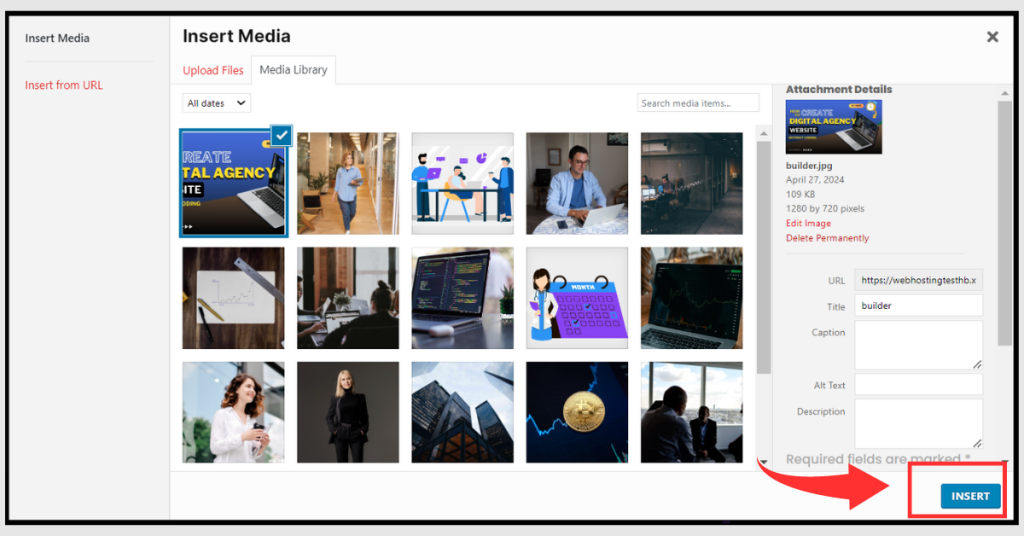
Step 28: Once you’ve uploaded the image, select it and click “Insert” to add it to your content.

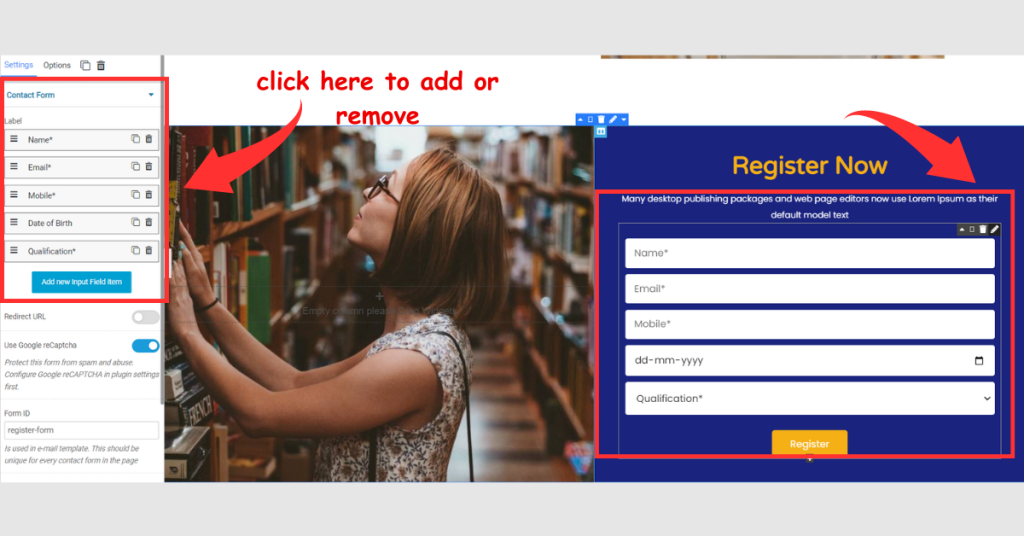
Step 29: How to edit our school website registration form, Clicking on the edit option will open a specific editing menu for that section.
With the registration form, you have the flexibility to remove fields that are not essential and add new fields to meet your specific requirements.

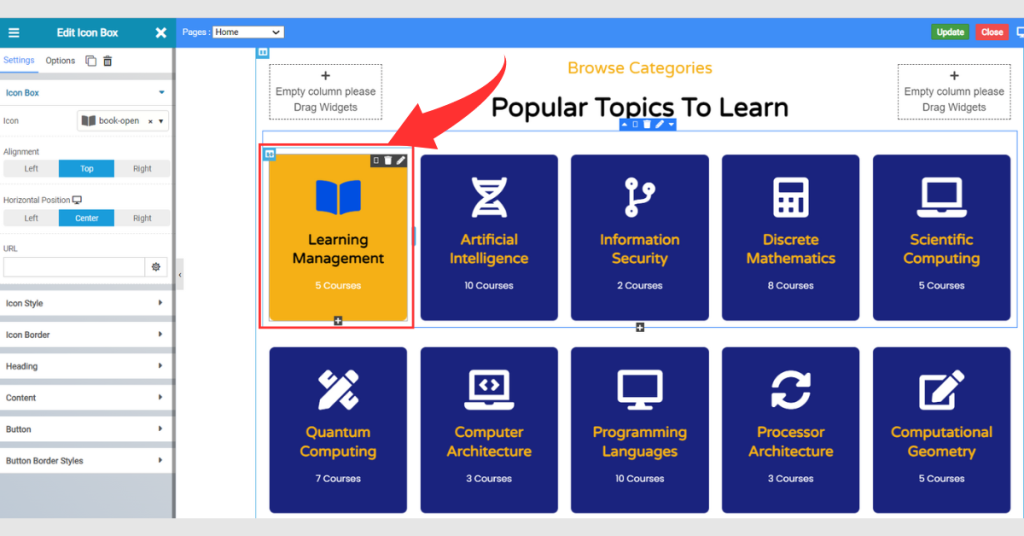
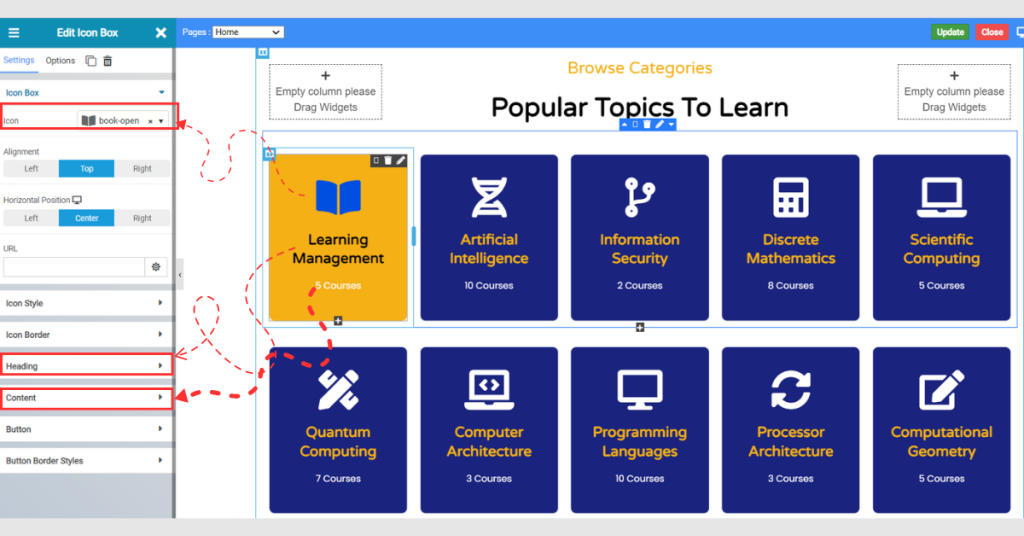
Step 30: Let’s edit our School website’s topics and subjects. Just click on the specific topic you want to edit.

- Click on any topic to open an editing menu in the sidebar. Via this menu, you can easily customize anything, including icons (change icon, border, and style), content, color, alignment, headings (style and other options), and more.

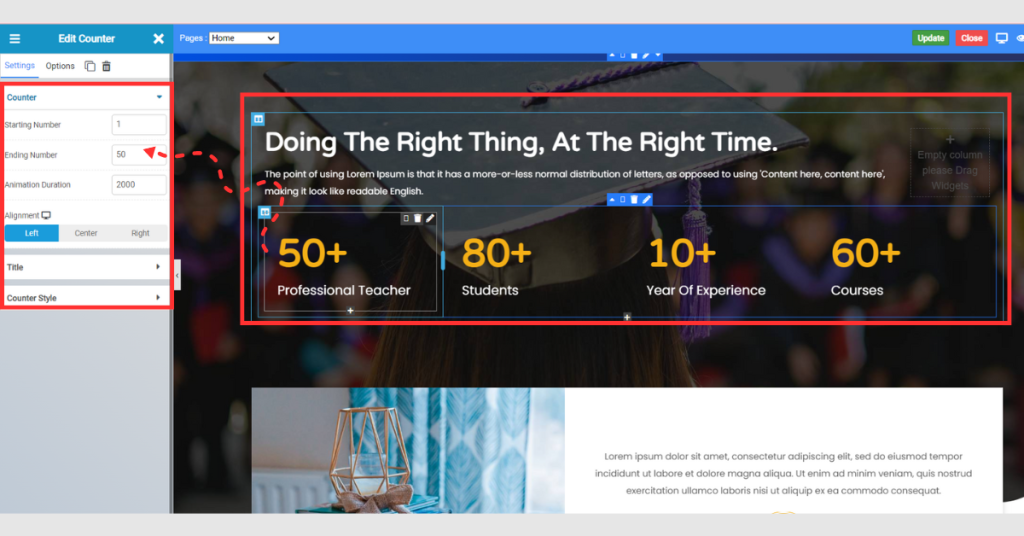
Step 30: As we explained above, similarly, you can edit the below section; you can easily customize anything, including numbers and text, alignment, headings, description text, and more.

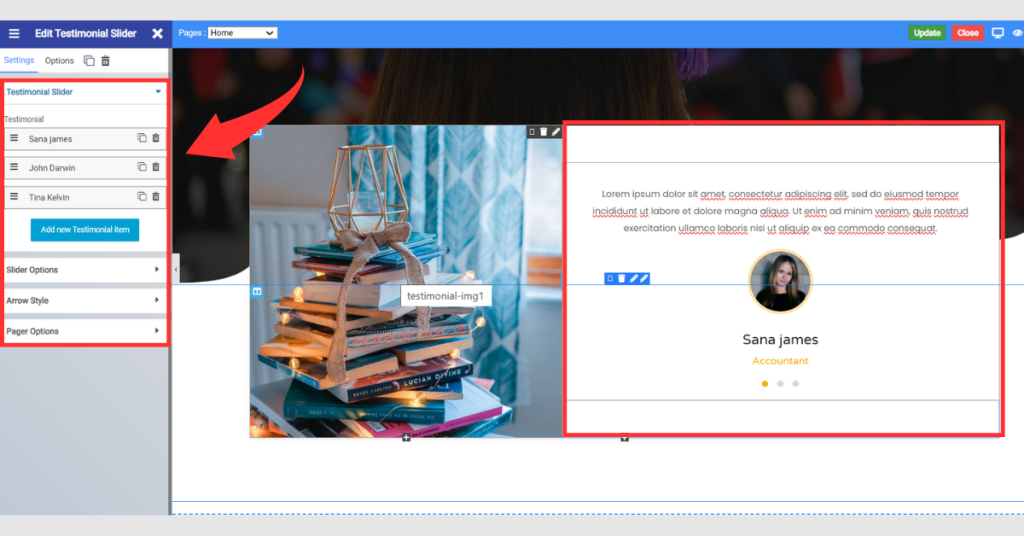
Step 31: How to Edit Our School Website’s Testimonial Section Simply click on the specific testimonial character you want to edit. Once you click any element in this section, the editing menu will automatically open in the sidebar.

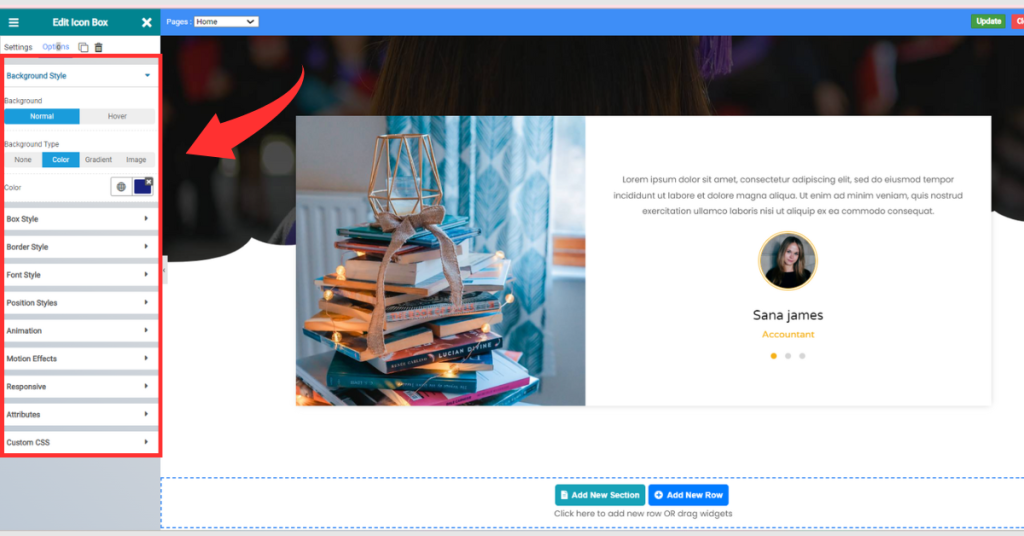
- You can edit anything in this section, including adding new testimonial characters, box styles, content, animations, background styles, border styles, fonts, colors, text, and more. Selecting “settings and options

No matter what pages about us, contact us, or services you want to edit—text, description, or button—you can simply edit them directly by clicking on them.
Final Thoughts on How To Create a School Website
Creating a website for your school doesn’t have to be daunting. With HostBet Website Builder, you can easily create a website without coding knowledge. Following these simple steps, you can create a professional and effective website for your school.
- Effortless Creation: No coding knowledge needed! Build your website with a user-friendly drag-and-drop interface.
- Rich Design Options: Over 853 responsive themes let you choose a design that perfectly reflects your school’s spirit.
- Affordable Solution: HostBet offers budget-friendly web hosting plans that include both a domain name and hosting.
What is HostBet Website Builder?
HostBet Website Builder is a platform that allows you to create a professional school or college website without any coding knowledge. It offers more than 853 responsive themes and pre-designed templates in various categories.
What do I need to create a website with HostBet?
You need a domain name and web hosting. HostBet offers affordable web hosting plans that include both a domain name and web hosting.
How To Create a School Website
Get Started: Purchase web hosting with a domain name (HostBet offers both).
Access Builder: Find HostBet Website Builder in your DirectAdmin panel.
Choose a Theme: Select a theme that reflects your school’s image.
Customize: Use the drag-and-drop editor to personalize content, images, etc.


